タップ アニメーション Css

Css スマホサイト用にレスポンシブな横スクロールのメニューを設置

Css3アニメーションのレパートリーがきっと増える 動きの参考になる22

ボタンにユニークなホバー クリックエフェクトを付けたいときに参考に

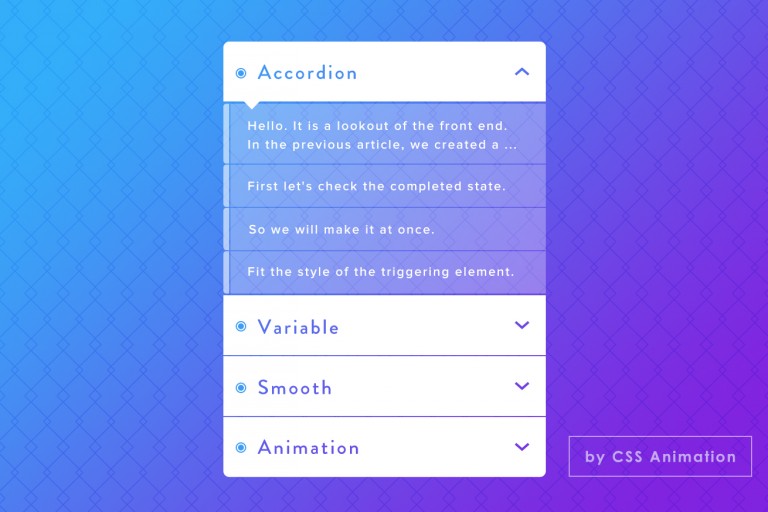
表現力を上げるcssアコーディオン15選 Sonicmoov Lab

Uiデザイナー必見 動きが面白い 目を引くこと間違いなしのcss

Webサイトにアニメーションを実装する3つの選択肢 Sitest


Javascript Js ハンバーガーメニュー アニメーション Css

ぬるっと動く Cssホバーアニメーション7選 コピペあり Gatch Site

アニメーションが気持ちいい コピペで実装できる最新html Css

これ全部css 驚くほど自由自在なcssアニメーション20選 Codecampus

Jquery Dom Perlなどの実験 研究とcssの正しい処方講座 Labo

Css Keyframesでアニメーション完了後の状態で停止する方法

Css3で触るとふわっと変化するボタン

簡単なスクロール出現アニメーションを数行のjsとcssで実装する

Css アニメーション制作の有名企業事例 Ferret

Css3で半透明のリングが波紋のように広がるボタンのエフェクトを作る

Css デスクトップ スマホ対応 浮かんだり光ったりアニメーションする

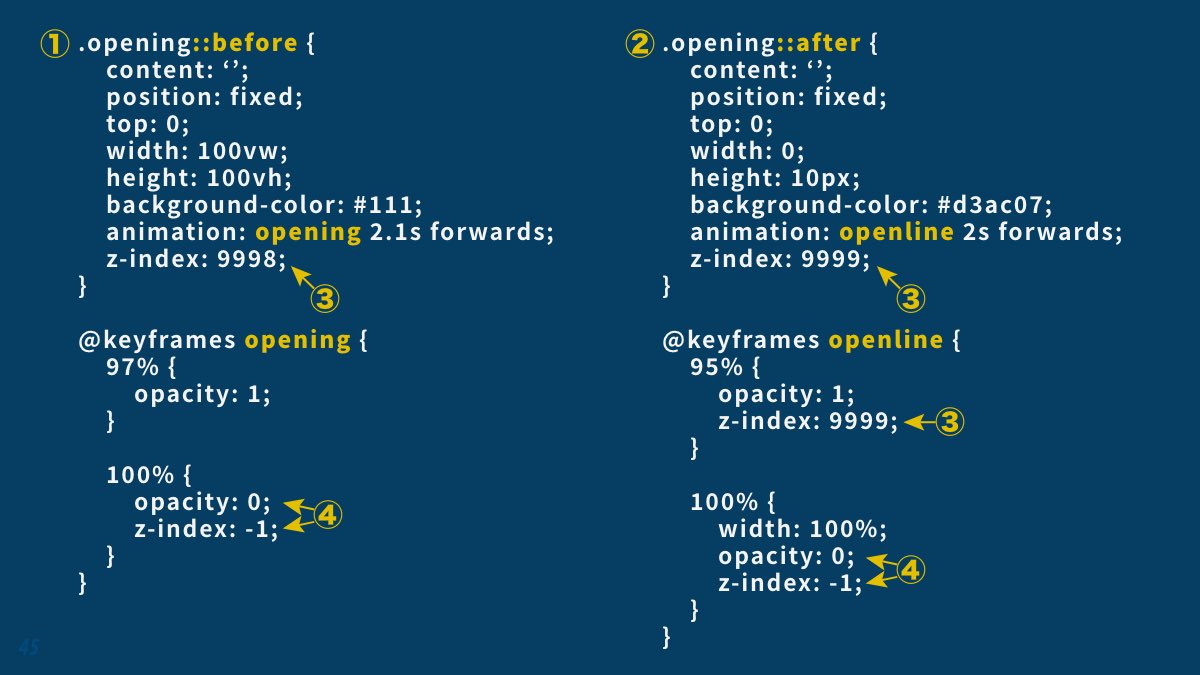
Css Transformの4つの動作でjavascriptを使わずにアニメーションさせ

Cssで実装できる 魅力的なボタンデザイン用サンプル テクニック30個

Css マウスオーバーでボーダーが要素の形に沿って表示される

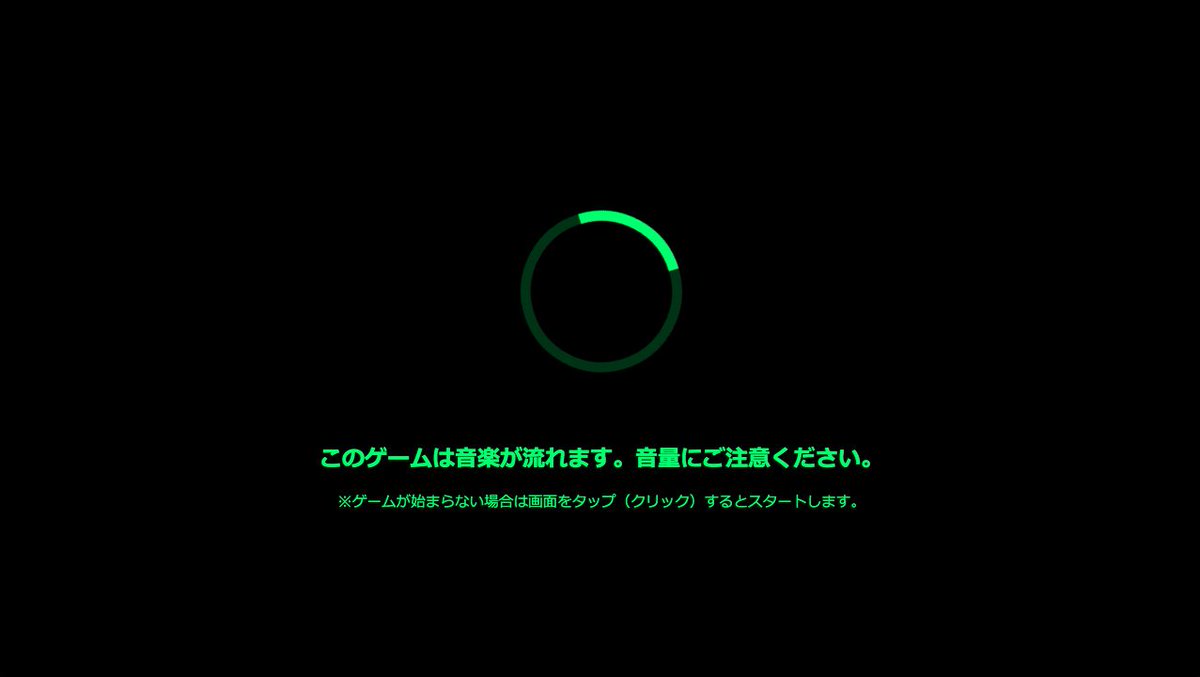
小林 Webクリエイター On Twitter Cssでのローディング

コピペでラクラク 押したくなるボタン用htmlコードスニペット39個

Css テキストリンクやボタン プリローダーなどで使えるcss

Css 左右に行き来するアニメーション 使えるuiサンプルギャラリー Kipure

Cssで作る 押したくなるボタンデザイン100 Web用

Https Encrypted Tbn0 Gstatic Com Images Q Tbn 3aand9gcqayso4yknwhomqqai24iplkhlkoru Nzhmyq Usqp Cau

ボタンをクリックしたときにアニメーションさせる Designmemo

Svgを動かす Cssアニメーション クリッピングマスク 波 線を描く

Cssアニメーション Transition編 01wave のブログ

Cssコピペだけ おしゃれな動きのアニメーションサンプルコードが

Ui改善にキラリと役立つ Svgアニメーションの作り方まとめ Ics Media

Https Encrypted Tbn0 Gstatic Com Images Q Tbn 3aand9gcthavwnzxytan3 Tpo71pyp6avosmmqjevgw Usqp Cau

ボタンをクリックしたときにアニメーションさせる Designmemo

しらか On Twitter 前からやりたかったローディング画面をcss

Cssアニメーション基礎 時間差でフェードインするメニュー 名古屋で

Animate Cssでhover Click Scrollなどイベントでアニメーション処理

Cssアニメーションで実現 コピペで使えるマイクロインタラクション

Cssのアニメーションをまとめたサイト 記事10選 Techacademyマガジン

Sango のデフォルトアニメーションを完全offにするcss カゲサイ
Https Encrypted Tbn0 Gstatic Com Images Q Tbn 3aand9gctesncdvlgbs3ovpvjcjet5mpywsnt5 Aeh4u5740bmp11eiork Usqp Cau

Css3 アニメーション 使えるuiサンプルギャラリー Kipure

バリエーション豊かなホバーエフェクトとリンクのデザイン事例 京都

Cssだけで作るアニメーション付きドロップダウンメニュー スマホ対応

第87回 Css3で作るアニメーション 応用編 コーディング代行なら

Cssのみで実装するボタンデザインやホバーエフェクト 20 A Nxworld

Https Encrypted Tbn0 Gstatic Com Images Q Tbn 3aand9gcrnee7nbp5zqytlmcql2s69n Zsi Ili4xxja Usqp Cau

Css3のアニメーションで動くドロワーをプラグイン無しで実装してみる

マテリアルデザインでの ボタン の使用ルールと作り方 サンプルcss付

Cssだけで実装できる 日向坂46風ホバーエフェクトボタン 教えて お

Css3だけでアニメーションを作成する 日経クロステック Xtech

Cssコピペだけ おしゃれな動きのアニメーションサンプルコードが

Css レスポンシブ対応 サイドバーをアニメーションでスライド表示 非

押してオーラ でcv率アップ Cssアニメーションでクリックしたくなる
Css3アニメーションで心地良いモーションを作る 1 Pixel サイバー

Css デスクトップ スマホ対応 浮かんだり光ったりアニメーションする
Cssアニメーション基礎 時間差でフェードインするメニュー 名古屋で

Css アニメーション制作の有名企業事例 Ferret

Cssのみで実装するボタンデザインやホバーエフェクト 20 A Nxworld

Anime Js入門 軽量で 美しいアニメーションjavascriptライブラリの

ぬるっと動く Cssホバーアニメーション7選 コピペあり Gatch Site

Svgのアニメーションはcss3で実装するのがよさそう スターフィールド

アニメーション付きのハンバーガーメニューを簡単に設置できるスタイル

ツールチップ Tooltip をおしゃれにするcssスニペット9選 バルーン

Https Encrypted Tbn0 Gstatic Com Images Q Tbn 3aand9gcrgdrolo9toyhaf8lsq Rwsdliawc5zokfqxw Usqp Cau

Https Encrypted Tbn0 Gstatic Com Images Q Tbn 3aand9gcrsw0iyj2g8z0brahuoiykwelavmaji9eu3fa Usqp Cau

Cssでアニメーション Animation と Keyframes の使い方のお

アコーディオンメニューのページ内リンクでタップ時にメニューを閉じる

Cssのアニメーションをまとめたサイト 記事10選 Techacademyマガジン

使える Cssアニメーション 20選 Sonicmoov Lab

Css3だけでアニメーションを作成する 日経クロステック Xtech

コインのようにくるくる回転するフリップアニメーションを作ってみよう

Uiデザイナー必見 動きが面白い 目を引くこと間違いなしのcss

Css マウスオーバーでボーダーが要素の形に沿って表示される

初心者でも簡単にwebサイトを面白くできるjavascriptライブラリ8選を

Cssだけで実装するクリックしたくなる Button デザイン集 カルアカは

Cssで要素の表示 非表示を切り替える方法いろいろ 株式会社lig

もっと詳しくなりたいeasing Adobe Xdのauto Animationとcss

Cssだけで作るアニメーション付きドロップダウンメニュー スマホ対応

2020年中期のwebアニメーション実装の全容俯瞰 Qiita

Css Of Ash Style Ash Creative

スマホでタップした時に一瞬出るハイライト表示をcssで消す方法

Https Encrypted Tbn0 Gstatic Com Images Q Tbn 3aand9gcrwpsxczxyiev77vvpcorr3yqi35ttlk6onta Usqp Cau

Css3のアニメーションで ふわふわ ゆらゆら させる方法や便利な

Cssだけでmousemoveイベント実装 Cssマジックの世界

Https Encrypted Tbn0 Gstatic Com Images Q Tbn 3aand9gcrvk6oleuzvgzqj8 Lpbklo0z0 Y2dh3sggwg Usqp Cau

移ろいゆくアニメーションを表現するcss Transition について解説

第87回 Css3で作るアニメーション 応用編 コーディング代行なら

Css Animate Cssでアニメーション効果をつける 1 Cocotiie ココッティ

Cssとjsでハンバーガーメニューを実装する方法 Robbie S Hobbies Blog

Css Of Ash Style Ash Creative

Svgでアニメーションを実装してみよう 可愛いサンプルもあるよ

Cssボタンデザイン120個以上 どこよりも詳しく作り方を解説 Jajaaan

ボード Cssアニメーション のピン

Css Hover Transition Rotateでアニメーション Jquery無し アイコン

Https Encrypted Tbn0 Gstatic Com Images Q Tbn 3aand9gcriilhssuyidg2fvdtrwfdn8ls6 Fwgcitftw Usqp Cau

Css100 Keyframesを使ったループさせても違和感のない

Css フラットなデザインに使いたい タップ時の新しいエフェクト 波紋

Cssでのラジオボタン チェックボックスのカスタマイズを詳しく説明し

これ全部css 驚くほど自由自在なcssアニメーション20選 Codecampus
Https Encrypted Tbn0 Gstatic Com Images Q Tbn 3aand9gctyco71trhe Im4uyf H Tovjxw7kdfszq4aacta82fljwa9 Xk Usqp Cau

Css Js 様々なエフェクトのスライドメニューのサンプル Vivablog

要素に属性をつけて簡単なインタラクティブアニメーションをつける



